
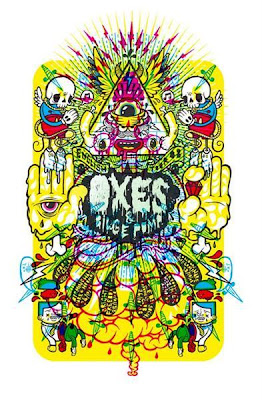
Domestika y Vodafone os invitan a participar en este primer Concurso para diseñar la camiseta oficial del MAD 009.
¿Quieres que tu diseño lo tengan todos los asistentes al MAD 009?
Queremos que sea alguien de Domestika el autor de la camiseta del MAD 009 de este año, y para participar tan solo tienes que estar dado de alta como usuario en Domestika.
¿Qué premios puedes ganar?
PREMIO PARA EL GANADOR:
• 1.500€ en efectivo.
• Vodafone NetBook Dell Mini + modem 3G USB Vodafone.
http://www.vodafone.es/empresas/servicios/Internet-en-movilidad/netbook/
• 5 camisetas con tu diseño.
¿Inspiración?
Hoy, estés donde estés, tu oficina está contigo. Por eso en Domestika hemos contratado Oficina Vodafone, así tenemos el fijo en el móvil para no perder ninguna oportunidad de negocio y podemos llamar a cualquier fijo nacional, dentro y fuera de la oficina, por 15€/mes. Y ahora tenemos ADSL gratis en la oficina, los 6 primeros meses.
Trae tu número fijo a Vodafone y llévate un Nokia N85 por 29€ más 6 meses de ADSL gratis para tu oficina. Aquí tienes más información: www.oficinavodafone.com
Las camisetas serán a 1 tinta y se entregarán a los asistentes del MAD 009, los días 26 y 27 de junio en Madrid.
El jurado de este concurso estará formado por un representante de Vodafone, uno de Domestika y otro del reconocido estudio Waskman.
Los elementos que necesariamente deberán aparecer en el diseño serán los siguientes:
• Logo de Domestika (1 tinta)
• Logo de Vodafone (1 tinta)
• Logo del MAD 009 (1 tinta), en vertical u horizontal, como prefieras
Ten en cuenta que el diseño de la camiseta será sólo en el frontal, por lo que sólo tienes que enviarnos la parte delantera. Los logos puedes ponerlos como más te guste, no hay restricciones sobre esto. Ten cuidado con la impresión, sobre todo con las costuras. El tamaño máximo será de 30x30 cms., en el frontal.
El día 11 de junio es el último para que enviéis vuestras propuestas, así que no esperes hasta el último día y aprovecha para diseñar todas las camisetas que desees.
Puedes enviar todas las propuestas que quieras, pero que sean en baja resolución (JPG, GIF, PNG). Si finalmente eres seleccionado como el ganador del concurso ya nos pondremos en contacto contigo para que nos envíes el arte final. Por favor, no envíes archivos ZIP o RAR adjuntos, puede que tu mail sea considerado spam y no queremos tener ese problema.
La dirección de correo donde tienes que enviar tus diseños es a:
concurso@domestika.org
Mas info | Domestika.org